What Is Page Speed & How to Improve It
In today’s digital landscape, website performance is paramount, with page speed emerging as a critical factor. Page speed refers to how quickly a webpage loads and displays its content to visitors. It not only impacts user experience but also plays a significant role in search engine rankings and conversion rates. In this blog, we’ll delve into the intricacies of page speed, its importance for website success, and actionable strategies to improve it. By understanding and optimizing page speed, website owners can enhance user satisfaction, boost search engine visibility, and ultimately drive better results for their online presence.
Table of Contents
What Is Page Speed
Page speed refers to the time it takes for a webpage to fully load and display its content to visitors. It is a critical aspect of website performance, influencing user experience, search engine rankings, and conversion rates. Faster-loading pages tend to result in higher user satisfaction, lower bounce rates, and improved SEO performance. Page speed is measured by various metrics, including First Contentful Paint (FCP), Time to Interactive (TTI), and Total Blocking Time (TBT). Optimizing page speed involves reducing server response times, minimizing file sizes, and leveraging browser caching to ensure swift and seamless website navigation.

Importance of Page Speed
Page speed holds immense significance in the digital realm, impacting user experience, search engine visibility, and conversion rates. Swift-loading pages contribute to enhanced user satisfaction, reducing bounce rates and prolonging session durations. From an SEO perspective, search engines prioritize fast-loading websites, resulting in improved rankings and organic traffic. Moreover, faster page speeds correlate with higher conversion rates, leading to increased engagement and revenue generation. By prioritizing page speed optimization, website owners can cultivate a positive online presence, boost user engagement, and ultimately achieve their business objectives in the competitive digital landscape.
Ways to Improve Your Page Speed
Compress Your Images
Compressing images is essential for reducing file sizes and improving page load times. Use image compression tools or plugins to compress images without sacrificing quality. Choose appropriate file formats like JPEG or PNG and adjust compression settings to strike a balance between image quality and file size. Additionally, consider resizing images to fit the dimensions required on your website. By compressing images effectively, you can significantly enhance page speed, resulting in a better user experience and improved search engine rankings. Prioritize image optimization as part of your overall page speed optimization strategy for optimal website performance.
Reduce HTTP Requests
Minimizing HTTP requests is crucial for improving page speed. Combine and minimize CSS, JavaScript, and HTML files to reduce the number of server requests required to load a webpage. This can be achieved by optimizing code, removing unnecessary scripts, and consolidating files where possible. Additionally, consider using CSS sprites to combine multiple images into a single file, reducing the number of image requests. By reducing HTTP requests, you can significantly decrease loading times, resulting in a faster and more efficient website browsing experience for your users. Prioritize reducing HTTP requests as part of your overall page speed optimization strategy.

Minify JavaScript, CSS, and HTML
Minifying JavaScript, CSS, and HTML involves removing unnecessary characters, whitespace, and comments from code files to reduce file sizes and improve loading speed. Utilize minification tools or plugins to automate this process and ensure efficient code optimization. By minifying your code, you can significantly reduce the amount of data that needs to be transferred over the network, resulting in faster page load times and improved website performance. Prioritize minifying JavaScript, CSS, and HTML files as part of your overall page speed optimization strategy to enhance user experience and boost search engine rankings.
Enable Browser Caching
Browser caching allows website resources to be stored locally on a user’s device, reducing the need to re-download files on subsequent visits. Set expiration dates for static resources like images, CSS, and JavaScript files to instruct browsers to cache these files for a specified period. This significantly reduces loading times for returning visitors, as the browser can retrieve cached files from the local storage instead of requesting them from the server again. By enabling browser caching, you can improve page speed and user experience, resulting in faster website loading times and increased visitor retention.
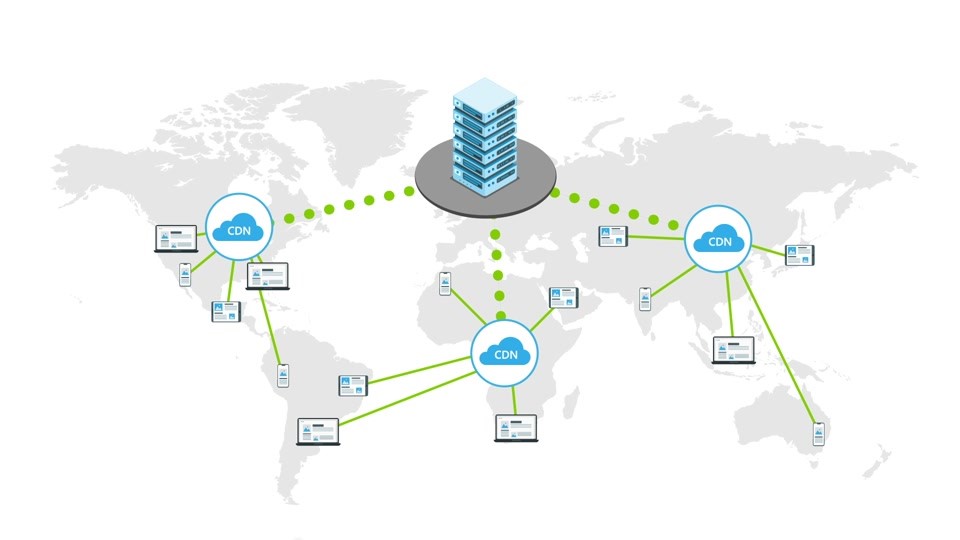
Use a Content Delivery Network (CDN)
A Content Delivery Network (CDN) distributes website content across multiple servers located in various geographical locations. By storing copies of your website’s files on these servers, CDNs reduce latency and improve loading times for users worldwide. When a visitor accesses your website, the CDN automatically delivers content from the server closest to their location, minimizing the distance data needs to travel. This results in faster page load times and improved overall website performance. By leveraging a CDN, you can enhance user experience, increase website accessibility, and boost search engine rankings. Utilize CDNs as part of your page speed optimization strategy for optimal results.

Conclusion
In conclusion, optimizing page speed is essential for enhancing user experience, improving search engine rankings, and driving better results for your website. By implementing strategies such as image compression, reducing HTTP requests, minifying code, enabling browser caching, and leveraging a Content Delivery Network (CDN), you can significantly improve loading times and overall website performance. Prioritize page speed optimization as part of your digital strategy to ensure a seamless and enjoyable browsing experience for your visitors. By focusing on page speed, you can create a competitive edge, increase engagement, and achieve your business objectives in the ever-evolving digital landscape.
Read More What is Soft 404 and How to Fix Them
FAQ’S
What is page speed optimization?
Page speed optimization involves enhancing website loading times to improve user experience, search engine rankings, and overall website performance through various optimization techniques.
Why is page speed important for SEO?
Page speed is crucial for SEO because search engines prioritize fast-loading websites, leading to better rankings, increased visibility, and improved user engagement and satisfaction.
How can I improve page speed?
You can improve page speed by optimizing images, reducing HTTP requests, minifying code, enabling browser caching, leveraging a Content Delivery Network (CDN), and prioritizing above-the-fold content.