How to Improve Website Navigation
In today’s digital landscape, a user-friendly website navigation system is crucial for enhancing user experience and improving SEO rankings. How to Improve Website Navigation focuses on optimizing navigation structures to ensure easy access to content and seamless browsing for visitors. By implementing effective navigation techniques, businesses can reduce bounce rates, increase page views, and ultimately drive conversions. This blog delves into various strategies and best practices for enhancing website navigation, from simplifying menu structures to optimizing internal linking. Join us as we explore practical tips to streamline navigation and elevate the overall usability of your website.
Table of Contents
What Is the Navigation Structure of a Website?
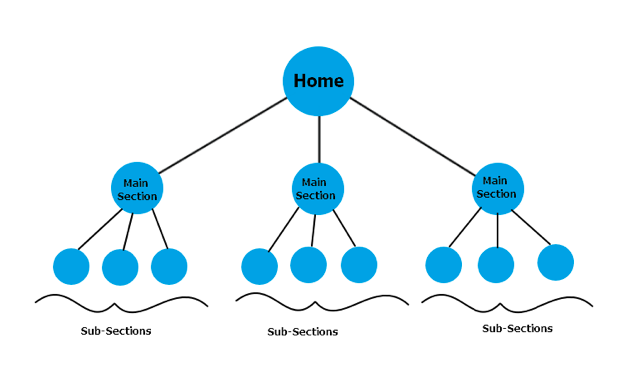
The navigation structure of a website refers to the organization and layout of links and menus that enable users to navigate through the site’s pages and content seamlessly. It encompasses the main menu, sub-menus, footer links, and other navigational elements strategically placed throughout the site. A well-designed navigation structure prioritizes user experience, making it easy for visitors to find the information they need quickly and intuitively. This includes categorizing content logically, using clear labels for navigation links, and ensuring consistency across all pages. By optimizing the navigation structure, websites can enhance usability, reduce bounce rates, and improve overall SEO performance.

Why Is Navigation Important on a Website?
Navigation is crucial on a website as it serves as a roadmap for users to explore and access its content effectively. It helps visitors find information quickly, enhancing their overall experience and reducing frustration. A clear and intuitive navigation system improves usability, encouraging users to stay longer on the site and explore further. Additionally, it can influence SEO performance by facilitating search engine crawlers’ access to site pages and improving indexation. Effective navigation also contributes to higher conversion rates by guiding users towards desired actions, such as making a purchase or completing a form. Ultimately, prioritizing navigation ensures a positive user experience and supports the website’s goals.
What Makes Good Website Navigation?
Good website navigation encompasses several key elements that contribute to a seamless user experience. Firstly, it should be intuitive and easy to understand, allowing users to find what they’re looking for quickly and effortlessly. Clear labeling and organization of menu items and categories are essential to guide users effectively. Additionally, navigation should be consistent across all pages of the website, ensuring familiarity and predictability for users as they navigate through different sections. Mobile responsiveness is crucial, as navigation should adapt seamlessly to various devices and screen sizes. Finally, incorporating visual cues such as breadcrumbs, dropdown menus, and search bars can further enhance navigation usability, empowering users to explore the website with ease.
How to Improve Website Navigation
Plan Your Page Structure and Navigation
When aiming to improve website navigation, planning your page structure and navigation is paramount. Start by outlining the main sections and pages of your website, organizing them logically to improve website navigation. Ensure intuitive navigation by grouping related content together and creating clear pathways for users to follow. Incorporate user-friendly menus and navigation bars that are easy to locate and understand. Implementing a hierarchical structure can further enhance navigation, with important pages prominently displayed and accessible within a few clicks. By strategizing your page structure and navigation, you can optimize the user experience and improve website navigation effectively.

Use Responsive Menus
To Improve website navigation, utilize responsive menus that adapt seamlessly to various screen sizes and devices. Responsive menus ensure optimal usability across desktops, tablets, and smartphones, enhancing the user experience and improving website navigation. Implementing collapsible or slide-out menus can save screen space while providing easy access to navigation options. Ensure that menu items remain accessible and intuitive, even on smaller screens, to facilitate smooth navigation. By incorporating responsive menus, you can cater to the needs of mobile users and enhance overall website navigation, contributing to a more engaging and user-friendly browsing experience. Improve website navigation by embracing responsive design principles for your menus.
Take Advantage of Your Footer Menu
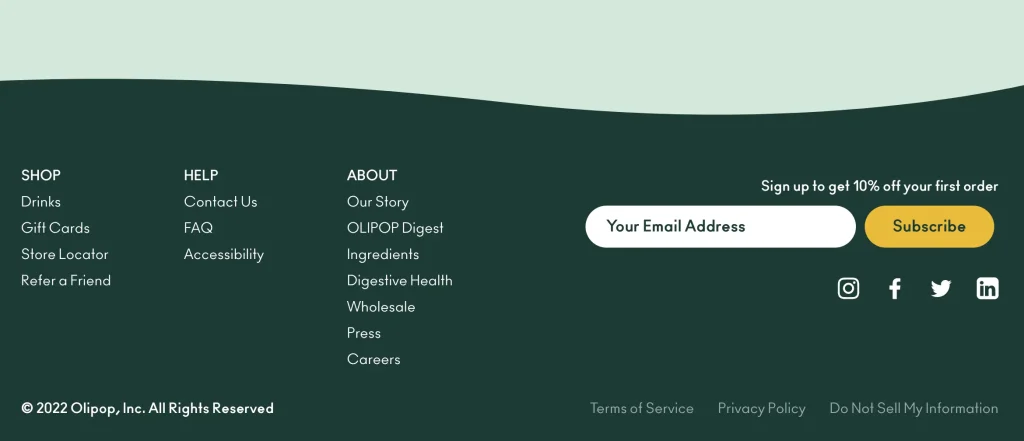
To Improve website navigation, leverage your footer menu as a valuable tool for guiding users to essential pages and content. Your footer menu can complement the main navigation by providing additional links to key sections, contact information, or important resources. Ensure that the footer menu is well-organized and user-friendly, with clear labels and logical categorization of links. By strategically placing relevant links in the footer, you can improve the overall navigation experience for visitors, offering them easy access to relevant content regardless of where they are on your website. Make the most of your footer menu to enhance website navigation and facilitate seamless browsing for users. Improve website navigation by optimizing your footer menu for usability and accessibility.

Use Color and White Space to Separate Navigation from Other Elements
Incorporate color and white space to delineate navigation elements from other website components, enhancing user experience and improving website navigation. Utilize contrasting colors to make navigation menus stand out and ensure they are easily identifiable. Additionally, leverage white space strategically to create visual separation between navigation items and surrounding content, reducing clutter and improving readability. By implementing these design techniques, you can effectively guide users through your website, making it easier for them to locate and access important information. Enhance website navigation by employing color and white space to highlight navigation elements and create a clear visual hierarchy, ultimately improving user engagement and satisfaction. Improve website navigation by utilizing color and white space to enhance visual contrast and organization, facilitating smoother user interactions.
Avoid Dropdown Menus
For many websites, dropdown menus may not be practical or beneficial. Users typically expect clickable links in menus, potentially causing confusion if not clearly distinguished. Moreover, an excessive number of links in the main menu can impair website usability. Utilizing hierarchical and local navigation instead of dropdown menus can improve user flow and engagement. This approach enables users to interact with multiple pages more seamlessly, encouraging them to explore the site further rather than being overwhelmed by an extensive list of links.

Conclusion
In conclusion, enhancing website navigation is crucial for optimizing user experience and engagement. By implementing the discussed strategies, such as planning page structure, utilizing responsive menus, leveraging footer menus, and using color and white space effectively, websites can effectively guide users through their content. These improvements not only streamline user interactions but also contribute to increased usability and retention rates. With a well-designed navigation system, websites can better meet the needs and expectations of their visitors, ultimately leading to a more satisfying browsing experience. Embracing these principles is essential for achieving success in website navigation and overall user satisfaction.
Read More Website Navigation: The Ultimate Guide
FAQ’S
How can I improve website navigation?
Enhance navigation by organizing content logically, using clear labels, and implementing user-friendly menus to guide visitors effectively.
Why is website navigation important?
Website navigation ensures easy access to content, enhances user experience, and helps visitors find information quickly, leading to higher engagement and satisfaction.
What are some common website navigation mistakes?
Common mistakes include overcrowded menus, unclear labels, inconsistent navigation styles, lack of responsiveness, and excessive use of dropdown menus, which can confuse users and hinder navigation.