A Beginner’s Guide to Mobile Responsive Design
In today’s digital age, having a mobile responsive website isn’t just a luxury—it’s a necessity. But what exactly does “mobile responsive” mean, and why should you care? Let’s dive in and explore the ins and outs of mobile responsive design and why it’s crucial for your online presence.
Table of Contents
What is a Mobile Responsive Website?
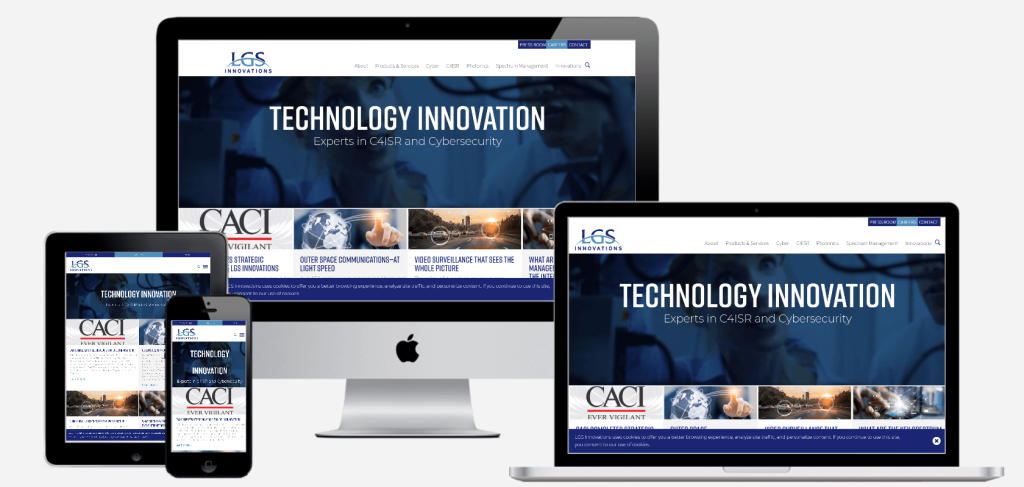
Mobile responsive design refers to a website layout that adjusts seamlessly across various devices and screen sizes. Whether you’re on a smartphone, tablet, or desktop, a mobile responsive site ensures a consistent and optimal viewing experience.
Why is Mobile Responsiveness Important?
With more people accessing the internet via mobile devices than ever before, ensuring your website is mobile-friendly is essential for staying relevant and competitive. A site that is difficult to navigate on a phone can quickly drive potential customers away. Mobile-friendly websites improve user experience, increase engagement, and boost search engine rankings. This makes it easier for customers to find and interact with your business online. Optimizing for mobile ensures faster load times, better readability, and easier navigation, which are crucial for retaining visitors and converting them into loyal customers.

How to Make a Mobile Responsive Website?
Use a Responsive Framework
Starting with a responsive framework like Bootstrap or Foundation can simplify the process of making your website mobile-friendly. These frameworks come with pre-designed components that are already optimized for responsiveness, saving you time and ensuring consistency across different devices.
Implement Fluid Grids and Flexible Images
Fluid grids use percentages instead of fixed units for layout widths, allowing your design to adjust smoothly to various screen sizes. Additionally, ensure your images are flexible by setting their maximum width to 100% in your CSS. This prevents images from overflowing their containers on smaller screens, maintaining a clean and organized appearance.
Best Web Design Agency in San Diego
Apply Media Queries
Media queries are essential in responsive design. They allow you to apply specific styles depending on the device’s characteristics, such as screen width and orientation. By using media queries, you can tailor your website’s appearance to provide an optimal user experience on all devices.

Optimize Navigation for Touch Devices
Designing navigation elements that are touch-friendly is crucial. Ensure that buttons and menu items are large enough to tap easily and are spaced adequately to prevent misclicks. This improves usability and makes your website more accessible on touch-screen devices.
Test and Optimize for Performance
Regularly testing your website on various devices and screen sizes is important to ensure it functions as expected. Use tools like BrowserStack or Google’s Mobile-Friendly Test to check your site’s performance. Additionally, optimize load times by compressing images, minimizing CSS and JavaScript files, and using asynchronous loading for scripts. Fast load times are essential for a positive mobile user experience.
Benefits of Mobile Responsive Design
Improved User Experience
A mobile responsive site provides a better user experience, leading to higher engagement and satisfaction.
Increased Mobile Traffic
With a responsive design, you’re more likely to capture and retain the growing number of mobile users visiting your site.
Faster Page Load Times
Responsive designs are typically more efficient, leading to faster loading times and a better overall user experience.
Better SEO Performance
Google prioritizes mobile-friendly sites in search results, so a responsive design can improve your site’s SEO ranking.
Cost Efficiency
Instead of creating separate sites for different devices, a single responsive site can save time and money in the long run.

Best Practices for Mobile Responsive Design
Prioritizing Content
Keep your content clear and concise, focusing on what’s most important to your audience.
Using Scalable Vector Graphics (SVGs)
SVGs scale without losing quality, making them ideal for responsive design.
Ensuring Readable Text Without Zoom
Make sure your text is legible on smaller screens without requiring users to zoom in.
Simplifying Navigation
Simplified navigation makes it easier for users to find what they’re looking for, regardless of the device they’re using.
Conclusion
Creating a mobile responsive website is crucial in today’s digital landscape where mobile internet usage is at an all-time high. By using responsive frameworks, implementing fluid grids and flexible images, applying media queries, optimizing navigation for touch devices, and regularly testing and optimizing performance, you can ensure your website is accessible and user-friendly across all devices. This not only improves user experience but also boosts engagement and search engine rankings. Embracing mobile responsiveness is key to staying competitive and relevant, ultimately helping to retain visitors and convert them into loyal customers.
Read More What is cPanel? A Beginner’s Guide
FAQ’S
How Can I Test My Website’s Mobile Responsiveness?
Use tools like Google’s Mobile-Friendly Test and BrowserStack to check your site’s performance on different devices.
What Are Some Common Mistakes in Mobile Responsive Design?
Common mistakes include neglecting touch-friendly navigation, not optimizing images, and failing to test across multiple devices and browsers.
How Often Should I Update My Mobile Responsive Design?
Regular updates are essential to keep up with new devices, technologies, and user expectations. Aim for at least a yearly review.