How to Build Custom Elementor Widget?
Elementor widgets allow you to add page-building elements such as navigation menus, buttons, image boxes, and FAQ sections. While many Elementor addons include widgets, they often don’t provide all the widgets you might need.
For this reason, custom Elementor widgets can be essential. ElementsKit offers the functionality to create the widgets you require quickly and easily.
This post will guide you on how to build a custom Elementor widget without coding in a minimalistic method.
What Is a Widget?
A widget is a small GUI application used for a specific task. It can be any element of your website, such as a button, checkbox, dialog box, scroll bar, search box, map, clock, or visitor counter.
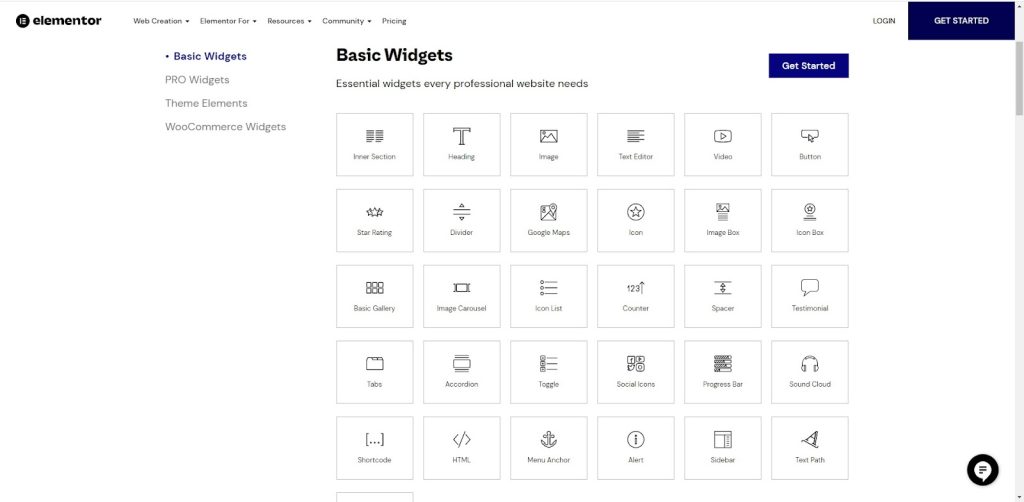
The Elementor page builder, for instance, comes with many built-in widgets. You can use the best free Elementor widgets to design your webpage.
If you need a custom widget, you can create one for Elementor. ElementsKit’s widget builder can help you do this easily.
Benefits of Using ElementsKit Widget Builder to Build Custom Widgets
Widgets add excellent functionality to websites, but finding a suitable widget for a specific custom task can be nearly impossible. In such cases, building a custom widget is necessary.
Widget builders simplify the process of creating custom widgets. Here are the key benefits of using a widget builder:
- Build custom widgets without any coding knowledge.
- Widgets are completely responsive.
- Create widgets visually by dragging and dropping elements.
- Supports structured content.
- Includes a standalone code editor.
- Supports multiple field types.
These are the key benefits of using the ElementsKit widget builder.

How To Build Custom Elementor Widget With ElementsKit (Free)?
A fully functional widget can greatly enhance your website-building experience. Therefore, creating a custom Elementor widget for your website is essential.
Curious about how to build a custom Elementor widget? Here’s the step-by-step process to create a free custom Elementor widget using the ElementsKit widget builder.
Prerequisite
To build a custom Elementor widget, you’ll need the following plugins:
- Elementor
- ElementsKit
Once these plugins are installed and activated on your WordPress website, you can start creating your custom Elementor widget.
Step #1: Turn the Widget Builder On
Ensure the Widget Builder module is activated from the ElementsKit dashboard. Go to ElementsKit > Modules and turn on the Widget Builder module. Click Save Changes.
Step #2: Create a Widget
Navigate to ElementsKit > Widget Builder. Click the Add New button to create a new widget. Customize the widget title, icon, and category. Use any icon from the Font Awesome icon library.
Step #3: Customize the Widget
Drag and drop ElementsKit widgets from the left panel to the middle panel. This will automatically create a variable on the right board. Click on the variable to include it in the code editor. You can add additional HTML, CSS, and JavaScript if needed. Click Save when done.
Step #4: Modify Widget Fields
Customize all widget fields, such as label name, placeholder, and default value. Ensure each field has a unique name to avoid conflicts.
Step #5: Preview the Widget
The new custom widget will appear in the Elementor panel. Open a new webpage and drag and drop the widget to see it in action.
Read More What Is jQuery?